Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
Un código de color hexadecimal es un código de 6 símbolos formado por hasta tres elementos de 2 símbolos. Cada uno de los elementos de 2 símbolos expresa un valor de color de 0 a 255.

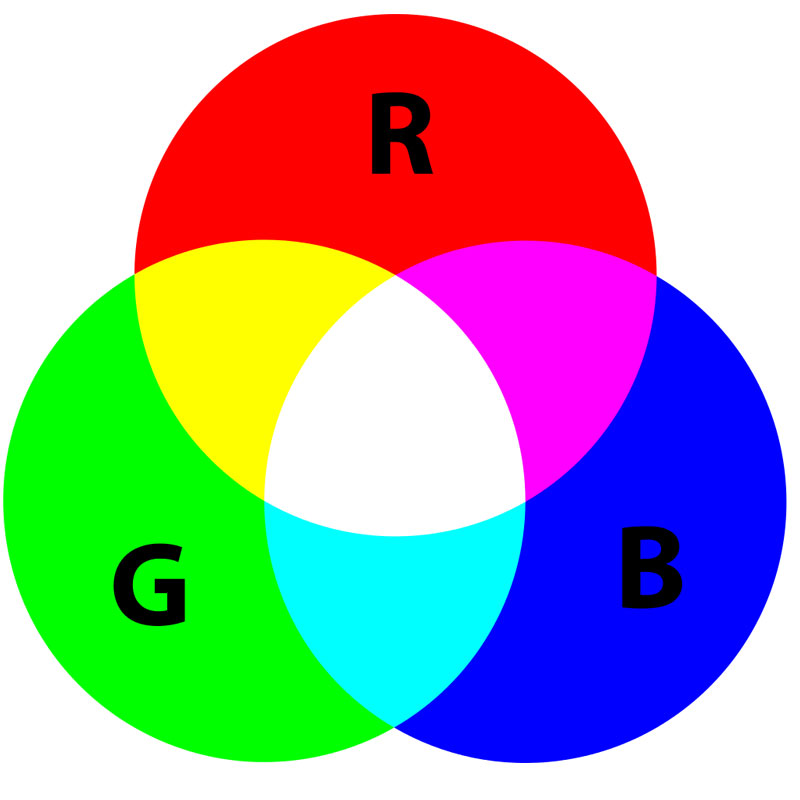
Sus siglas significan Red-Green-Blue (Rojo-verde-azul). El color se forma apartir de la mezcla de los colores primarios.

HSL son las siglas de Hue (matiz), Saturation (Saturación) y Lightness (luminosidad). EL color se obtiene con la avariación de esos parámetros, muy parecido al funcionamiento de RGB.

Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo la alineación de en texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Para definir bordes en los de un texto se emplea la función "border: 'color' 5px solid" dentro del style de cualquier titulo.
Para centrar todas las imágenes de tu página web se emplea la función "margin-left: auto;margin-right: auto" dentro del style de las imágenes.
Para centrar todos los titulos de un mismo tamaño (h1,h2,h3...) se emplea dentro del style de cada tipo de titulo que quieras centrar la función "text-align: center".